Web-Centric Design for Scalable Games and Faster Iteration
PLAY HIT SQUAD IN YOUR BROWSER NOW
TL;DR
Hit Squad, a single level demo, highlights the advantages of utilizing the web for efficient game development. By building the UI entirely on the web layer and combining an event-driven architecture, and a modular approach, the Hiber team were able to maximize their efficiency. This structure enabled faster development, future-proofing with WebGPU, and a scalable, adaptable design perfect for web-integrated game environments.




The Challenge
With Hit Squad we wanted to rethink traditional game development structures when working with a game engine built for the web. The challenge with this vertical slice was to demonstrate the potential of leveraging a web-based metagame combined with the Hiber3D engine to achieve flexibility, speed, and scalability in game development.
The Goal
Develop a scalable, browser-based game demo by shifting key elements—such as UI, characters, and progression—to the web layer, allowing for increased development efficiency.
The Team
4 Web Developers, 1 Gameplay Developer, and 1 Artist.
The Process: Core Features and Innovations
1. Web-Controlled Game Elements
- For Hit Squad, we separated data handling from the Hiber3D engine, enabling a web layer to manage player interactions and events in real time. The game loop operates within the engine, while an event-driven architecture facilitates communication between the game and the web.
- The event bus, within the Hiber3D engine, supports custom event definitions. Through this, the gameplay code can flag specific events to be communicated to and from the web layer. This setup allows, for instance, a web UI button to trigger an ActionButtonPressedEvent directly in the game.
- To bridge the gap between C++ in the engine and JS/TS on the web, we use the Embind library. This facilitates conversions, allowing quick updates and flexible event management without needing modifications to the engine itself.
Coding the built in event system for web <-> engine communication:
1. Marking events so they are available in the web layer
// This event can be triggered from JS struct H3D_INTEROP_RECEIVE_FROM_JS StartGameButtonPressedEvent {}; // This event can be listened to in JS struct H3D_INTEROP_SEND_TO_JS GameStartedEvent { float level; };
2. Launching the engine, setting up an event listener, and triggering an event:
import launch from "@hiber3d/interop"; const api = await launch({ canvas: document.getElementById("#canvas") }); // payload is fully typed if using TypeScript api.onGameStartedEvent((payload) => { console.log("game was started with level", payload.level); }); api.writeStartGameButtonPressedEvent();
2. Enhanced UI with Rive
- We implemented Rive for dynamic UI elements like buttons and other game UI elements, such as a victory animation. These were designed using the Rive editor and integrated into the web layer. This allowed our artist to focus on making the UI elements look and feel as great as possible, without the need for input from the development team.
- Putting the UI in the web layer also meant that we could release/update specific UI pieces without triggering an engine update/content update.



3. Synced Animations
- We built a timeline module which was responsible for playing character animations and triggering events on certain keyframes. This allowed us to sync multiple character animations and UI changes together. For example, when attacking another character, we play an attack animation on that character, then a hit animation on the target character along with the UI in the web layer showing the damage value.
- This timeline can easily be extended to modify more things like character positions, camera movements etc. The data structure makes it suitable for being stored externally, like a database. This in turn makes it possible to create entirely separate animations based on which character and action the player performs.

4. Gameplay Mechanics
- Players select from three actions—damage, deflect, or heal—in a turn-based format that emphasizes character progression by unlocking new characters and missions.
- The web layer initializes the game and manages UI elements, synchronizing game states such as character health and available actions. It listens for updates from the game engine to ensure the UI reflects the current game status and sends player actions back to the game via events (e.g., LoadScenarioEvent, SelectTargetEvent, ActionButtonPressedEvent). This layer also controls character stats and available actions, allowing smooth player interaction without requiring engine modifications for each update.
- Meanwhile, the game engine handles core gameplay mechanics, including turn order, health status, and target selection, and independently runs the simulation after initialization. It also manages the rendering of 3D models, like the background world and characters, while the web layer renders the UI, creating a cohesive visual and interactive experience.


6. Development Approach
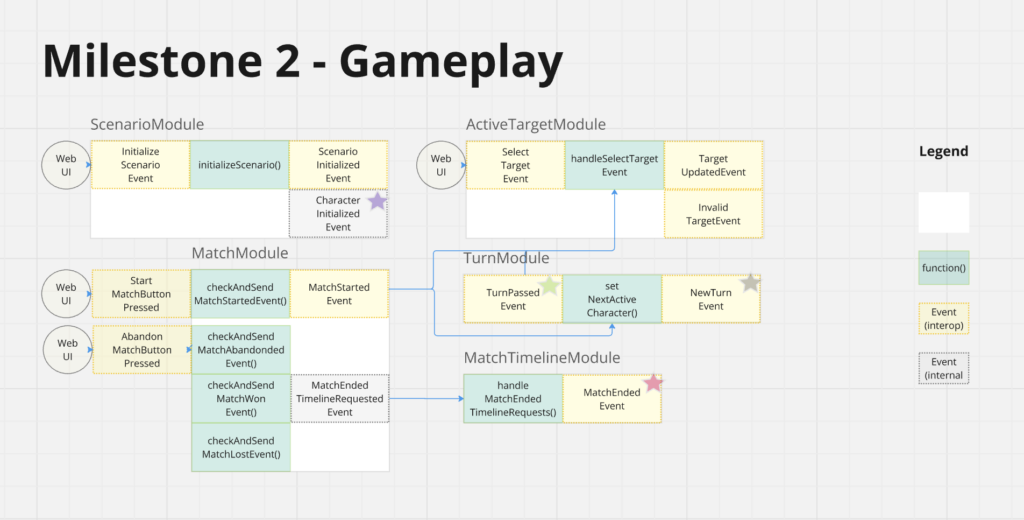
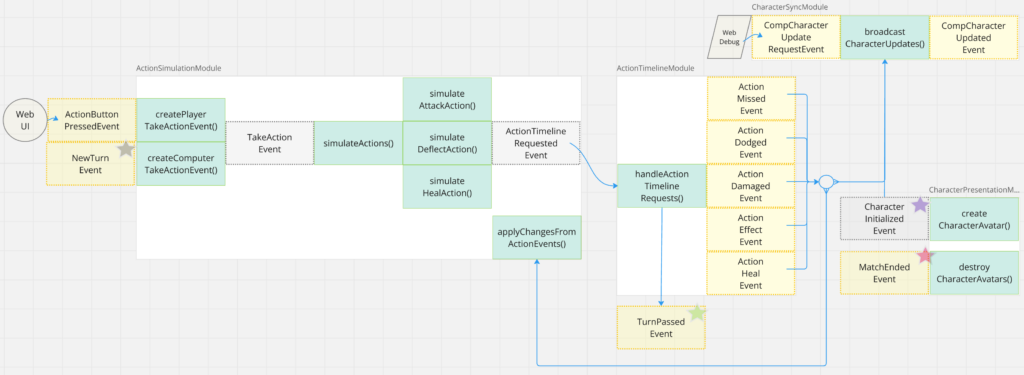
- We built the vertical slice by breaking down gameplay into modules and events. This modular approach allowed us to split in two teams to simultaneously work on game mechanics and web interactions, increasing efficiency. It also enabled both teams to showcase their creativity within their particular areas of expertise.
- We rapidly iterated on Hit Squad, building and testing locally, then pushing the demo live to the web, allowing us to bypass blockers such as extensive compliance checks.
- UI elements, aside from those created with the Rive editor, were built with React on top of Javascript on the web layer, enabling easy updates and design changes without engine modifications.
Outcomes
1. Adaptable, Scalable and Future Proofed
- Web-Driven Scalability: Because the Hiber3D engine is built for the web it easily supports dynamic, web-centric projects like this, enabling scalable updates and expansions that align with the evolving needs of web-based game development.
- Adaptable Design: The decision to build the UI entirely in the web layer made it possible for the team to iterate quickly on all the things around the core game loop: add more characters and tweak their stats, add more levels and iterate on the UI look and feel. *Creating the UI in the web layer can have its downsides, most notably when it comes to performance, but for a game like this it worked really well. For other projects we might decide to build the UI as part of the game engine instead.
- Future Proofed: We targeted WebGPU to enable next gen graphic capabilities for the web.
2. Increased Efficiency and Faster Iterations
- Development Time Reduction: By managing UI and event-driven gameplay on the web layer, the project reduced development time significantly.
- Rapid Update Cycles: Utilizing web-based control enabled continuous integration, allowing for incremental improvements and frequent releases without disrupting the player experience and without the need for QA rounds for each release. This approach shortened feedback loops, accelerating iteration speed and enabling updates to be deployed much faster than traditionally.
- Enhanced Team Efficiency: The team was able to work in parallel, maximizing productivity and allowing the game and web development teams to contribute independently. This modular approach not only increased efficiency but also supported rapid testing and refinement of features in real-time.
3. Flexible Development for Diverse Teams
- Tailored Approach: The project was designed around the strengths of a team split between web and game developers, leveraging the web layer heavily to maximize the web development talent on the team. The Hiber3D engine’s flexibility allows teams to choose whether the web layer or engine should take precedence, adapting to each project’s needs.
Conclusion
The Hiber3D engine offers flexibility, with the possibility of adapting to the specific needs of each project. By integrating Hiber3D with a web-based metagame, Hit Squad showcases the efficiency of leveraging the web for UI and the engine for gameplay. This approach allows for faster iteration, simplified updates, and scalable content expansion—all managed through a responsive web layer.
Hit Squad highlights the Hiber3D engine’s potential to serve the foundation for dynamic, web-integrated game environments, ideal for projects that prioritize adaptability, speed, creativity and scalability.




